Many complex pieces of software, websites, or apps start with userflow documents. They help determine who will be using the site, they establish a high-level aerial view of how people are going to be using the site, and they start to account for the types of engineering that is needed. Userflow documentation is great to start the conversation rolling between all stakeholders in the project: Owners, Product Managers, Engineers, Designers, etc… By allowing these people to step through different scenarios, we start to paint a picture of how the site will function, and what the team needs to plan for.
Another thing userflows are great for is uncovering the complex parts of a product, site or app. We can immediately understand where the dev challenges are going to be and what the most challenging parts of the build will be. More so than wireframes or static comps, userflows make understanding the experience of a site in its early stages — easy.
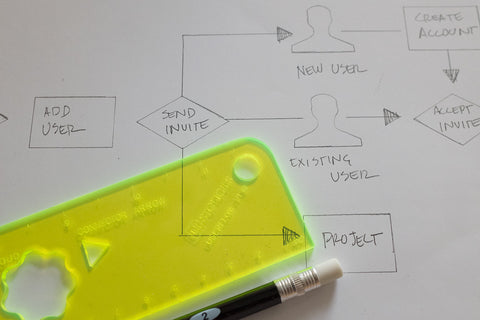
In its simplest form, userflows have these four elements:

Page
This represents a page on the site or app.

Decision
This represents a decision made by the user or the system
Users
Helps distinguish one type of user from another.
Arrows
These connect the flows.
What makes a good userflow?
The things that make up a good userflow can be applied to design and planning in general.
• Use one flow per page
It’s easy to go full-tilt and start to capture all your thoughts on one page. This might be good for your use, but when you show your ideas to someone else, it becomes confusing and difficult to understand. Try limiting the amount of flows to something more succinct and easily digestible. Instead of seeing the entire site or product planned out on one page, try breaking it up and putting them on multiple pages.
• Label and notate everything
This might seem obvious, but there are many things going though your head when doing these flows. The idea here is to capture all that in an organized way. Making notes, labeling pages, decisions, users, arrows and overall specifying what you would like to see happen. You’re not only trying to communicate the steps a user has to take to do a particular thing, you’re also starting to describe how you think the product should be built.
• Be neat and clean
Try your best to keep things aligned, group elements that are alike. This simple step goes a long way in communicating your ideas with clarity. It also lets others know you’re a professional.
• Create a key
Anything that is graphically represented as a symbol in your user flow should be included in a key on the same page.

Userflows can serve as the foundation for any project. They allow anyone to gain a high-level understanding of how the product will function and are a great tool for making something complex be easily digestible.
Easily get started sketching and brainstorming flow ideas with UI Stencils Userflow Stencil Kit
